[Chrome] An ugly box appears when mouse hovers over a round bordered div
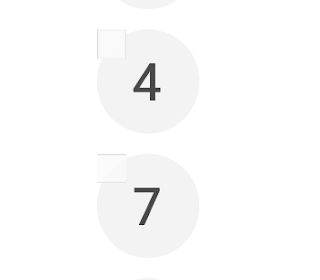
As the picture shows, a small square showed on every rounded div element after hover or click event in Chrome but not in Safari. To solve this strange problem, I did some search and found the solution - add the following lines to the related css code:
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-moz-backface-visibility: hidden;

评论
发表评论